Desain Kaos Dengan Illustrator dan Photoshop
 Desain Kaos Dengan Illustrator dan Photoshop,
Desain Kaos Dengan Illustrator dan Photoshop,Pada Tutorial kali ini kita akan mendesain sebuah kaos dengan gabungan dua software yaitu adobe illustrator cs5 dan adobe photoshop cs5.
Langkah 1
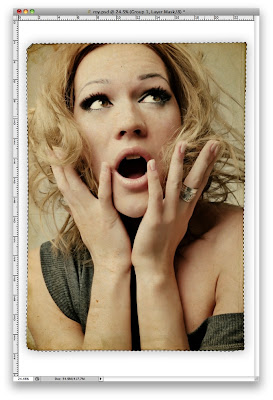
Mari kita mulai tutorial dalam Illustrator. Buka Illustrator dan impor foto yang Anda akan menerapkan efek. Yang Saya menggunakan adalah courtesy of Shutterstock dan Anda dapat menemukannya di sini .

Langkah 2
Dalam Illustrator, pilih Tool Pensil (N) dan mulai menggambar di atas foto menggunakannya sebagai referensi. Saya mulai dengan mata. Saya juga menggunakan Ellipse Tool (L) untuk murid.

Langkah 3
Jauhkan gambar dengan Tool Pensil (N) dan dengan Pen Tool (P) ketika Anda butuh lebih presisi, namun tidak perlu super sempurna.

Langkah 4
Dengan Tool Pensil (N) membuat kontur rambutnya.

Langkah 5
Stll dengan Tool Pensil (N) menambahkan beberapa rincian untuk rambutnya.

Langkah 6
Di sini saya memiliki semua elemen vektor saya menarik untuk membuat gadis itu. Anda dapat menambahkan lebih banyak jika Anda inginkan, itu akan tergantung pada foto yang Anda gunakan.

Langkah 7
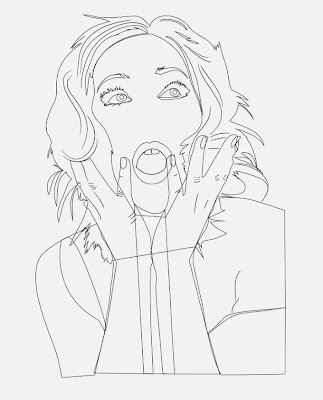
Singkirkan foto dan mulai bermain dengan vektor saja. Di sini Anda bisa melihat semua elemen tanpa warna dan ukuran stroke yang sama.

Langkah 8
Salah satu alat terbaik di CS5 Illustrator adalah Tool Lebar (Shift + W). Anda dapat mengubah lebar bagian dari stroke, itu fantastis.

Langkah 9
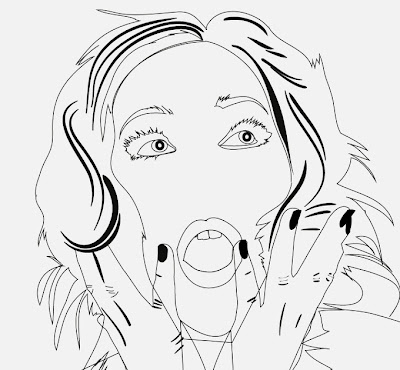
Masih dengan Tool Lebar (Shift + W) bermain dengan stroke pada rambut dan tangan. Gunakan gambar di bawah ini untuk referensi.

Langkah 10
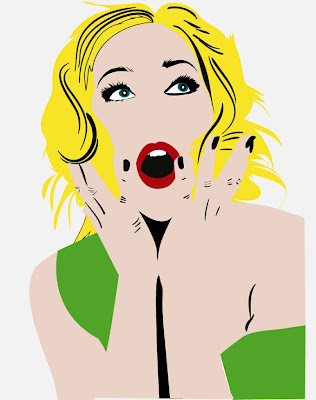
Waktu untuk menambahkan beberapa warna. Saya menggunakan beige untuk kulit, kuning untuk rambut, putih untuk mata dan hitam untuk rincian. Untuk blusnya saya gunakan hijau.

Langkah 11
Sekarang mari kita pergi ke Photoshop. Buka Photoshop dan impor tekstur kertas untuk digunakan sebagai referensi. Yang Saya menggunakan adalah courtesy of Shutterstock dan Anda dapat menemukannya di sini.

Langkah 12
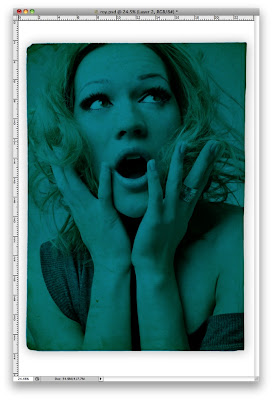
Impor foto gadis juga. Kami akan menggunakannya untuk referensi untuk vektor dari Illustrator. Hal ini juga akan digunakan untuk menciptakan halftones. Juga mengubah Blend Mode lapisan ke Multiply.

Langkah 13
Topeng foto gadis sehingga akan melewati area kertas saja. Cara terbaik untuk melakukannya sehingga kita bisa menggunakan masker yang sama untuk lapisan lainnya adalah untuk menciptakan sebuah kelompok dan topeng kelompok di Photoshop.

Langkah 14
Tambahkan layer baru di bawah lapisan gadis tetapi masih di dalam folder dengan masker. Mengubah Blend Mode lapisan baru untuk Multiply dan mengisinya dengan Cyan.

Langkah 15
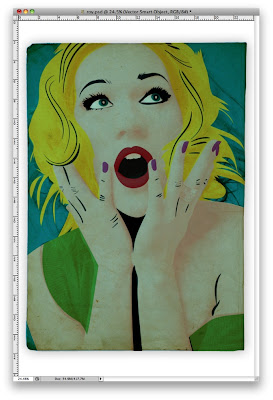
Salin vektor dari Illustrator dan paste di Photoshop. Saya menggunakan Smart Objects untuk pilihan ketika paste karena cara saya dapat mengubah vektor kapan saja aku inginkan dan melihat hasilnya di Photoshop. Seperti yang dapat Anda lihat pada gambar di bawah ini saya mengubah Opasitas Layer menjadi 70% sehingga saya bisa menyesuaikan posisi lebih mudah.

Langkah 16
Setelah Anda menemukan keselarasan yang tepat mengubah opacity kembali ke 100%.

Langkah 17
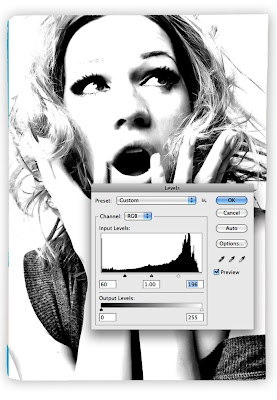
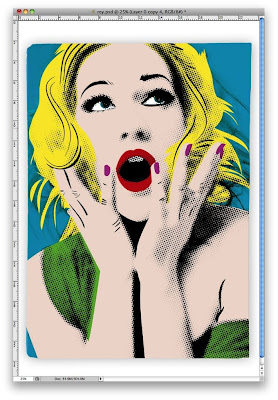
Perekam lapisan sehingga foto gadis itu di atas lapisan vektor. Setelah itu pergi ke Image> Adjustments> Desaturate. Anda akan memiliki foto hitam dan abu-abu sekarang. Setelah itu pergi ke Image Adjustments>> Levels . Mengubah Input Black untuk 60 dan Masukan Putih untuk 195. Setelah itu mengubah Blend Mode ke Multiply.

Langkah 18
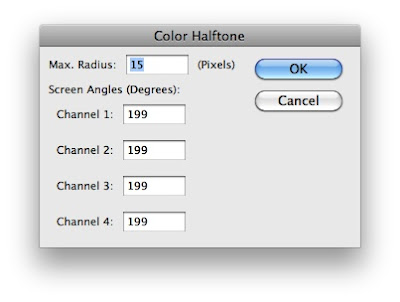
Pergi ke Filter> Color Halftone Pixelate>. Gunakan 15 untuk Max. Radius dan 199 untuk nilai saluran . Tip: Tergantung pada ukuran desain Anda Max. Radius harus berbeda.

Langkah 19
Berikut adalah gambar setelah halftone filter. Ini hampir selesai tetapi ada beberapa detail untuk bekerja di sehingga gambar yang akan terlihat tua / vintage. Juga halftones lebih dari gigi dan mata jadi kita harus memperbaikinya.

Langkah 20
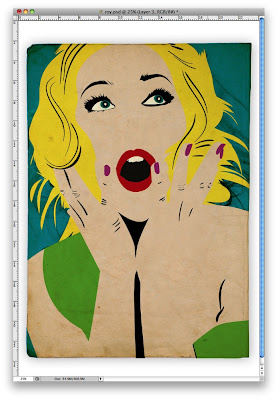
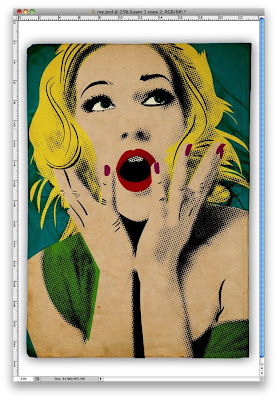
Gandakan lapisan kertas dan hanya memindahkannya di atas yang lain. Setelah itu Mengubah Blend Mode menjadi Linear Burn.

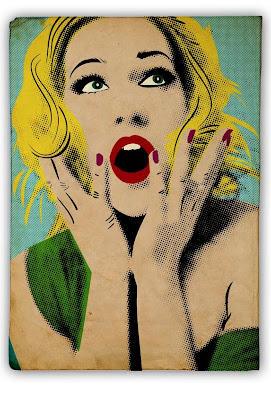
Kesimpulan
Berikut ini desain final. Seperti yang anda lihat saya membersihkan halftones atas mata dan mulut dan juga menambahkan pola diagonal di latar belakang.

Silahkan lihat portofolio dari kami klik gambar dibawah ini
Desain Kaos Dengan Illustrator dan Photoshop
 Reviewed by desainkomunikasivisual
on
3:48 PM
Rating:
Reviewed by desainkomunikasivisual
on
3:48 PM
Rating:
 Reviewed by desainkomunikasivisual
on
3:48 PM
Rating:
Reviewed by desainkomunikasivisual
on
3:48 PM
Rating:









keren...minta dokumen tutorial tentang illustrator dong
ReplyDeletekeren, kalo ada tutorial pdf bagi-bagi dong
ReplyDelete