Membuat Icon Radar di Photoshop
 Radar (yang dalam bahasa Inggris merupakan singkatan dari Radio Detection and Ranging, yang berarti deteksi dan penjarakan radio) adalah suatu sistem gelombang elektromagnetik yang berguna untuk mendeteksi, mengukur jarak dan membuat map benda-benda seperti pesawat terbang, berbagai kendaraan bermotor dan informasi cuaca (hujan).
Radar (yang dalam bahasa Inggris merupakan singkatan dari Radio Detection and Ranging, yang berarti deteksi dan penjarakan radio) adalah suatu sistem gelombang elektromagnetik yang berguna untuk mendeteksi, mengukur jarak dan membuat map benda-benda seperti pesawat terbang, berbagai kendaraan bermotor dan informasi cuaca (hujan).Langkah 1
Buka Photoshop dan buat dokumen baru, yang saya gunakan adalah 1024x1024 piksel . Juga saya menambahkan latar belakang linen hanya untuk membuatnya lebih bergaya.

Langkah 2
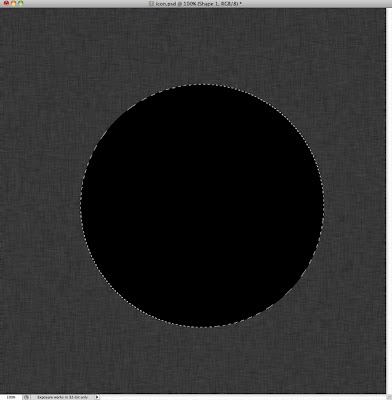
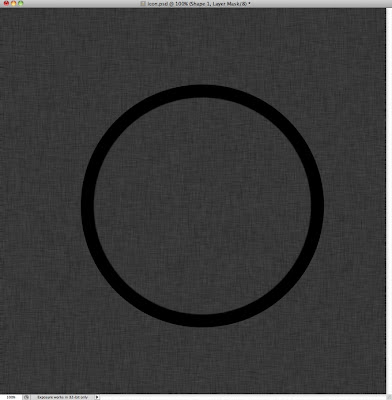
Dengan Ellipse Tool (U) membuat lingkaran di tengah dokumen. Anda dapat membuat dengan 500x500 piksel atau tergantung ukuran ikon yang Anda inginkan.

Langkah 3
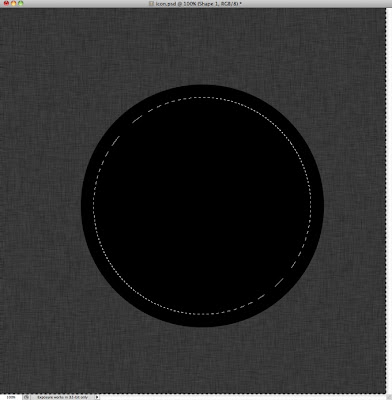
Duplicate bahwa lingkaran dan kemudian mengubah ukurannya untuk menciptakan semacam lingkaran dalam, idenya adalah membuat perbatasan untuk ikon kita. Setelah Anda ukurannya itu klik dengan tombol kanan mouse ke ikon dari lapisan dalam Panel Layers dan pilih "Pilih Pixel" dalam rangka menciptakan pilihan tenda daerah itu.

Langkah 4
Pergi ke Layer Mask>> Sembunyikan pilihan Layer .

Langkah 5
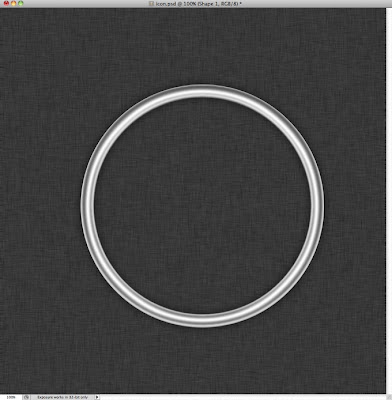
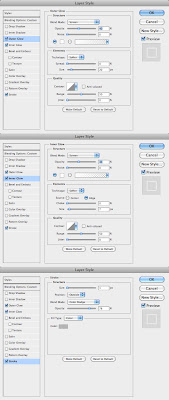
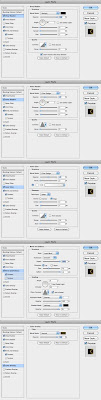
Untuk membuat efek dari perbatasan logam mari kita menggunakan Layer Styles. Jadi pergi ke Layer Styles> Drop Shadow Layer> . Kemudian ikuti nilai-nilai gambar di bawah ini. Anda akan menggunakan Inner Shadow, Bevel dan Emboss dan Warna Tampilan

Langkah 6
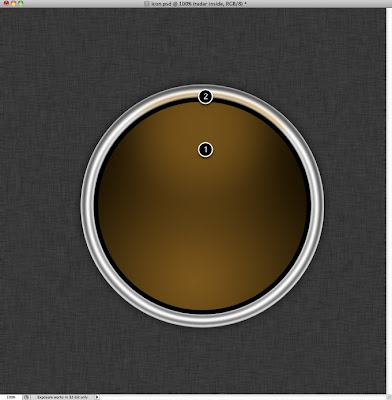
Berikut adalah efek yang Anda akan dapatkan setelah gaya lapisan.

Langkah 7
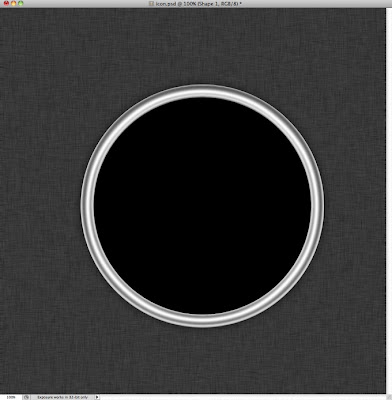
Tambahkan lingkaran lain dengan menggunakan Ellipse Tool (U) . satu ini akan dalam warna hitam dan akan di tengah perbatasan metalik.

Langkah 8
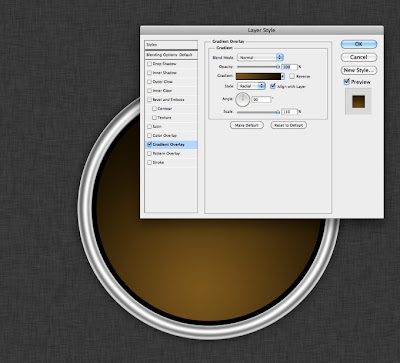
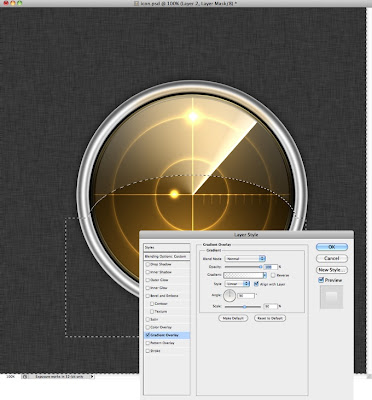
Gandakan lingkaran dan mengubah ukurannya jadi sedikit lebih kecil dari lingkaran hitam, kemudian pergi ke Layer> Layer Style> Gradient Overlay. Untuk warna digunakan # 7a5511 untuk coklat dan # 180f00 terang untuk gelap . Untuk nilai-nilai lain menggunakan gambar di bawah ini.

Langkah 9
Tambahkan layer baru di atas lingkaran dengan gradien dan kemudian pergi ke Layer> Buat Clipping Mask . Sekarang dengan Brush Tool (B) cat menggunakan sikat yang sangat lembut dengan 7a5511for # hak warna di atas lingkaran (1). Juga menambahkan lapisan baru cat sebuah lagi dengan warna yang sama tetapi dengan% opacity 5 di perbatasan metalik untuk menciptakan refleksi coklat.

Langkah 10
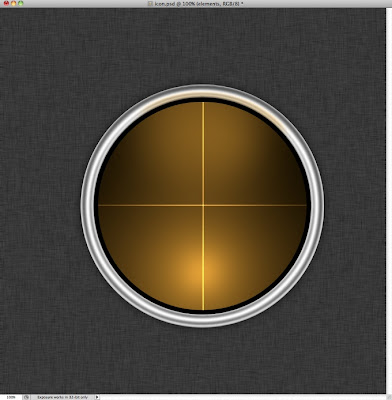
Tambah folder dalam palet layer dan mengubah modus campuran dari folder ini untuk Color Dodge. Juga topeng ini lapisan penggunaan area lingkaran dalam untuk referensi. Kemudian dengan menggunakan Rectangle Tool (U) membuat garis tipis yang sangat putih, pastikan itu di dalam folder dengan warna menghindar. Pergi ke Filter> Blur> Gaussian Blur . Gunakan .5 piksel untuk Radius . Setelah perubahan bahwa Opacity menjadi 70% . Gandakan baris ini dan putar 90 º . Anda akan memiliki hasil seperti gambar di bawah ini.

Langkah 11
Dengan Ellipse Tool (U) menambahkan sebuah lingkaran di tengah-tengah radar, warna di sini tidak akan peduli karena kita akan menggunakan gaya layer untuk mengubahnya.

Langkah 12
Untuk lingkaran ini hal pertama yang harus dilakukan adalah mengubah Opacity Isi ke 0 , lalu tambahkan Outer Glow, Inner Shadow dan Stroke. Untuk nilai menggunakan gambar di bawah ini.

Langkah 13
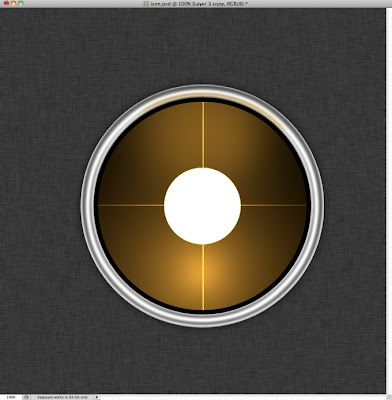
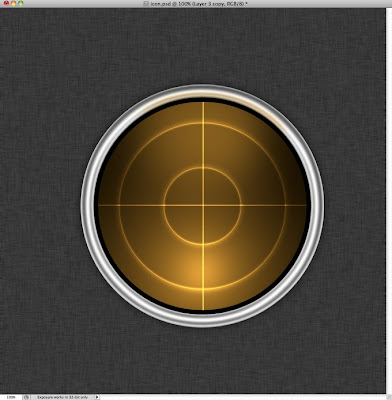
Berikut adalah hasil Anda akan mendapatkan dengan setelah lapisan gaya.

Langkah 14
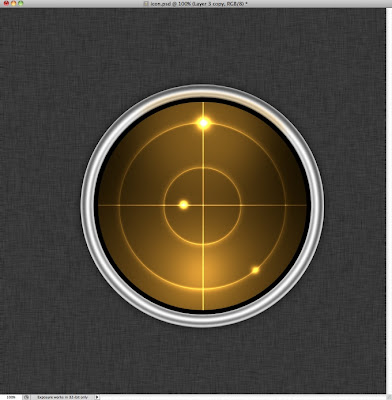
Sekarang tambahkan layer baru di dalam folder dengan warna mengelak dan dengan Brush Tool (B) dan putih untuk warna cat putih bintik pasangan yang. Karena warna mengelak dan sikat lembut lingkaran akan memiliki efek yang bagus benar-benar cahaya.

Langkah 15
Tambahkan elemen lebih banyak untuk terlihat lebih realistis.

Langkah 16
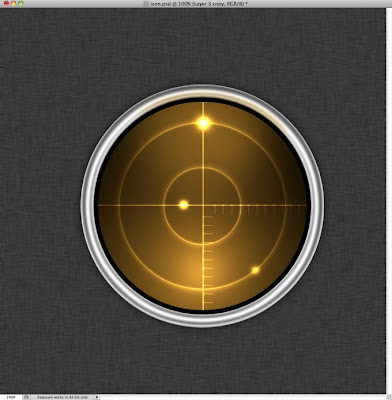
Buat persegi panjang baru dengan Rectangle Tool (U) dan kemudian putar 45 º . persegi panjang ini akan juga di dalam folder dengan warna menghindar yang kita buat itu langkah 10.

Langkah 17
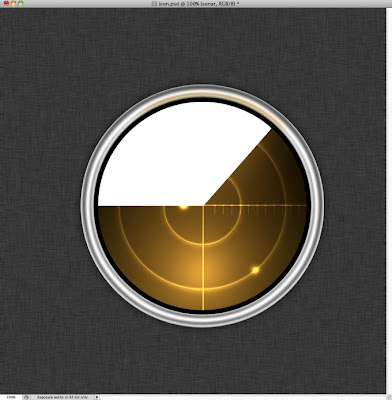
Sekarang dengan Pen Tool (P) membuat bentuk yang mencakup wilayah dari satu kuadran ditambah dengan 45 º persegi panjang kita buat pada langkah sebelumnya.

Langkah 18
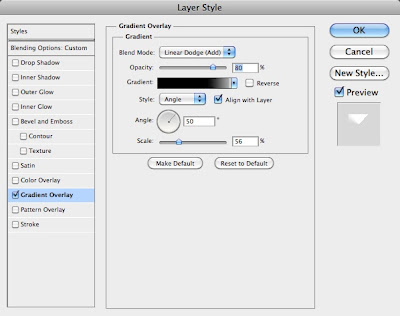
Pergi ke Layer Styles> Layer> Blending Options . Ubah Opacity Isi untuk 0 dan kemudian pergi ke Gradient Overlay . Gunakan Angle untuk sudut 50 º Gaya dan Opacity 55% juga melihat bagaimana saya mengatur warna gradien.

Langkah 19
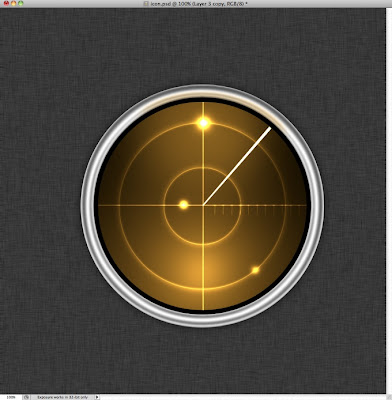
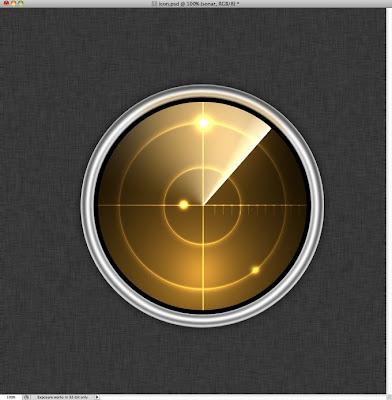
Ini adalah hasil yang Anda akan memiliki gaya setelah lapisan.

Langkah 20
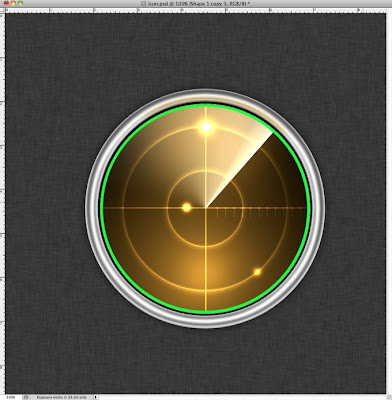
Ulangi hal yang sama kita lakukan pada langkah 2-4 dan membuat lingkaran lain untuk digunakan sebagai perbatasan. perbatasan ini akan antara kaca dari radar dan lingkaran hitam, itu satu-hijau pada gambar di bawah.

Langkah 21
Sekarang mari kita terapkan lebih Styes Layer untuk menambahkan tampilan yang lebih logam untuk desain kami. Gunakan gambar di bawah ini untuk nilai.
Untuk memper jelas gambar silahkan di clik gambarnya.

Langkah 22
Di bawah ini Anda dapat melihat tampilan perbatasan setelah lapisan gaya.

Langkah 23
Sekarang membuat sebuah lingkaran dengan diameter sama salah satu yang memiliki unsur-unsur radar, kemudian menerapkan Gradient Overlay pada menggunakan putih untuk awal dan akhir warna tetapi kekeruhan yang berbeda, seperti 0 untuk awal dan 100 untuk akhir. Setelah itu mengubah ukurannya sedikit horizontal saja. Kemudian dengan menggunakan Elliptical Marquee Tool (M) membuat seleksi seperti gambar di bawah ini dan menyembunyikan bahwa daerah pemilihan dengan topeng laery (Layer> Layer Mask> Hide Selection).

Langkah 24
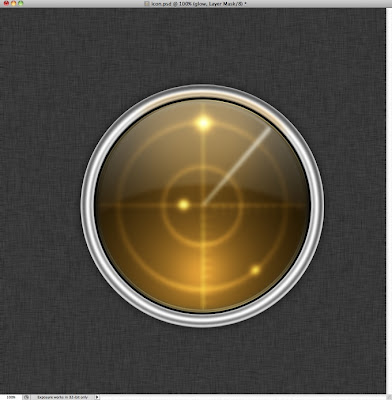
Pilih semua lapisan digunakan untuk membuat antarmuka radar termasuk lingkaran dengan gradien overlay. Setelah itu duplikat mereka dan menggabungkan lapisan digandakan ke dalam lapisan. Lalu pergi ke Filter> Blur> Gaussian Blur . Gunakan 15 piksel untuk Radius . Ubah opacity dari lapisan ini untuk Screen pada 50% .
Ide dari lapisan ini adalah untuk meningkatkan efek glowing.

Langkah 25
Dengan Eraser Tool (E) , menghapus daerah yang gelap di antarmuka radar meningkat menjadi kontras.

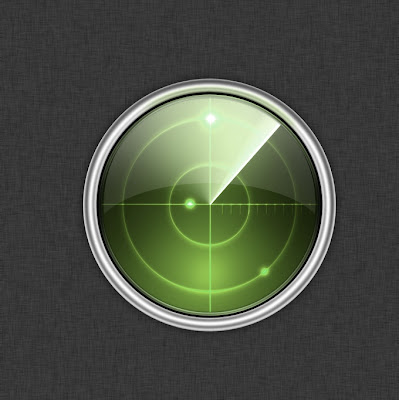
Versi hijau
Anda dapat membuat skema warna yang berbeda dengan menggunakan Hue dan Saturation. Untuk melakukan itu hanya pergi ke Image> Adjustments> Hue dan Saturation atau Layer> New Adjustment Layer.

Bagi yang ingin download file PSDnya silahkan DOWNLOAD
Membuat Icon Radar di Photoshop
 Reviewed by desainkomunikasivisual
on
1:33 AM
Rating:
Reviewed by desainkomunikasivisual
on
1:33 AM
Rating:
 Reviewed by desainkomunikasivisual
on
1:33 AM
Rating:
Reviewed by desainkomunikasivisual
on
1:33 AM
Rating:








No comments:
Komentar